Chrome 95 新增网页颜色提取 API 之 EyeDropper
最新 Chrome 版本已经更新到了95 了,同时也带来诸多新的特性,特别值得关注的是用于网页提取颜色的 API EyeDropper

可以关注油管频道 New in Chrome 了解各版本 Chrome 的更新详情
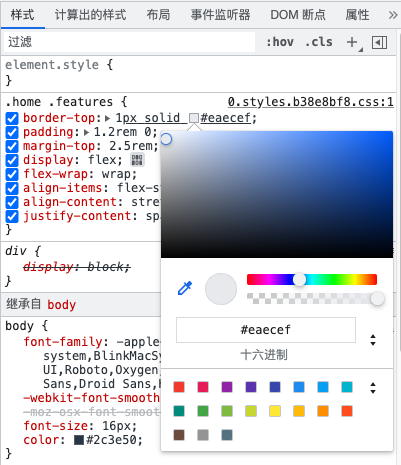
我们打开 Chrome 浏览器的开发者工具,在左侧样式里,当我们选中某个颜色属性值前面的方块时,可以弹出颜色提取框,然后将鼠标移动到网页的任何一处,即可将鼠标箭头指向对应位置的颜色提取出来。

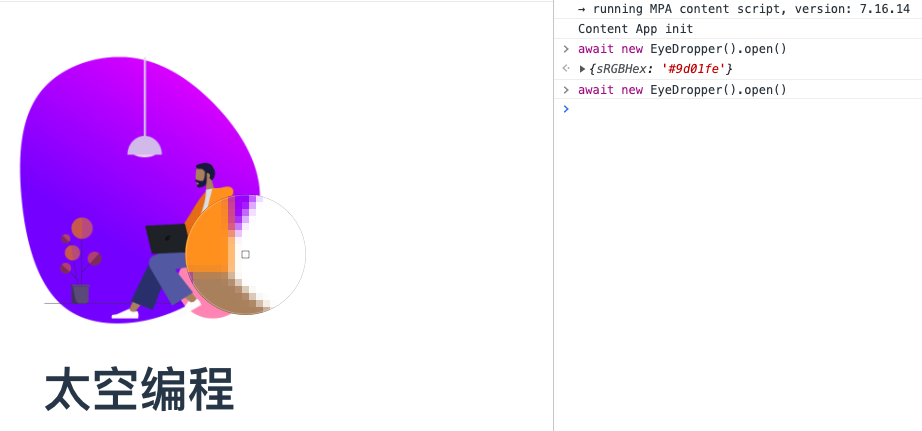
而有了 EyeDropper 这个API 我们可以做什么呢?首先我们在控制台中输入 await new EyeDropper().open(),效果如下。当点击鼠标选中颜色,返回的是一个颜色值的对象。

const eyeDropper = new EyeDropper()
const color = await eyeDropper.open()
console.log(color) // {sRGBHex: "#41b883"}
那么它有什么样的应用场景呢?
在还没有这个 API 之前,我们经常需要用到颜色提取 colorPicker 组件,在各种 UI 框架中都帮我们封装了类似功能的组件,现在我们只需要在页面中任何一个元素通过点击事件来触发包含 EyeDropper API 的方法。



鸡毛,没什么卵用!
觉得这个更新没什么用,很多软件的更新显得很疲乏