如何几行代码让你的网站具有艺术的气息?
今天看到Vue Js创始人,尤雨溪,知乎上slogon是这样写的“不会搞艺术的程序员不是好设计师”。设计出身的他,还能在编程上有如此深地造诣,简直了!所谓牛人干什么都那么牛,终于相信了。
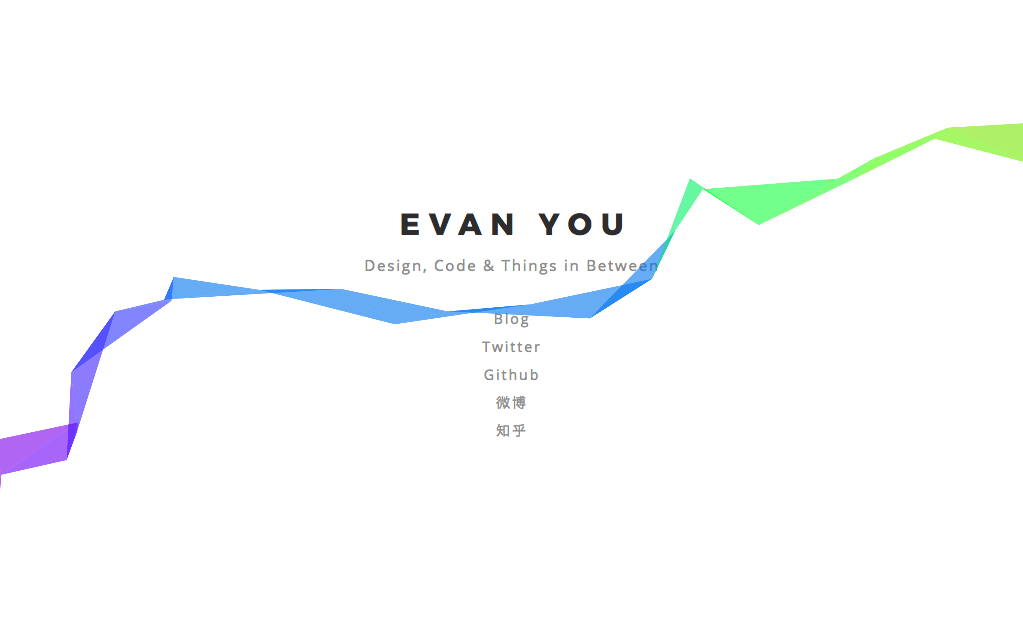
他的博客首页风格简约,透着大气,每点击页面中任何一处即产生的彩带动效,很具设计师的气质。Design, Code & Things in Between 游走于代码和设计之间的大神,何尝不是我的追求。

下面就是该效果的代码片段:
<canvas></canvas>
<script>
document.addEventListener('touchmove', function (e) {
e.preventDefault()
})
var c = document.getElementsByTagName('canvas')[0],
x = c.getContext('2d'),
pr = window.devicePixelRatio || 1,
w = window.innerWidth,
h = window.innerHeight,
f = 90,
q,
m = Math,
r = 0,
u = m.PI*2,
v = m.cos,
z = m.random
c.width = w*pr
c.height = h*pr
x.scale(pr, pr)
x.globalAlpha = 0.6
function i(){
x.clearRect(0,0,w,h)
q=[{x:0,y:h*.7+f},{x:0,y:h*.7-f}]
while(q[1].x<w+f) d(q[0], q[1])
}
function d(i,j){
x.beginPath()
x.moveTo(i.x, i.y)
x.lineTo(j.x, j.y)
var k = j.x + (z()*2-0.25)*f,
n = y(j.y)
x.lineTo(k, n)
x.closePath()
r-=u/-50
x.fillStyle = '#'+(v(r)*127+128<<16 | v(r+u/3)*127+128<<8 | v(r+u/3*2)*127+128).toString(16)
x.fill()
q[0] = q[1]
q[1] = {x:k,y:n}
}
function y(p){
var t = p + (z()*2-1.1)*f
return (t>h||t<0) ? y(p) : t
}
document.onclick = i
document.ontouchstart = i
i()
</script>


评论
还没有评论...留下你的评论!