Windows 平台下创建 React 项目环境准备
首先我们需要在自己的windows 电脑上安装 Node 开发环境,
1. 下载安装 Node
从官网下载安装包,分为稳定版和尝鲜版,不需要一些新出的特性的话,用于日常开发,我们一般选择稳定版就好。

我们下载好 msi 后缀的安装文件,不需要过多解释,一路点击安装就好,这里只需要记下安装路径,待会儿后面配置环境变量的时候需要用到。
2. 配置 Node 环境变量
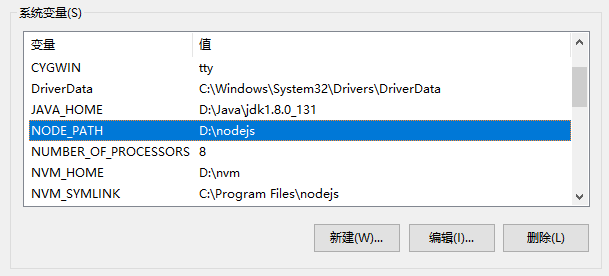
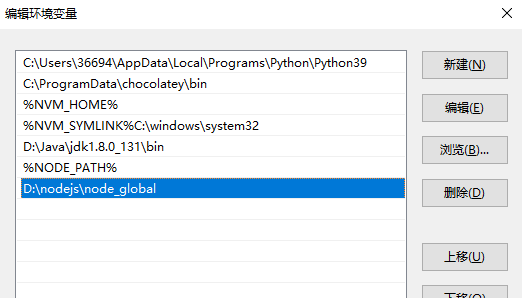
在windows 电脑上打开的文件夹下右击属性,选择高级系统设置 —> 环境变量,新增系统变量 NODE_PATH=D:\nodejs

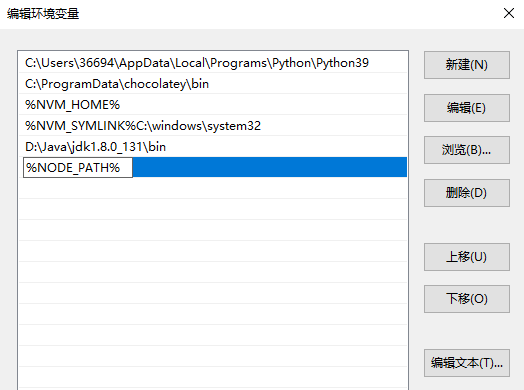
然后点击选中PATH 项,点击编辑,新增 %NODE_PATH% ,点击确定即可

3. 验证 Nodejs 是否成功安装
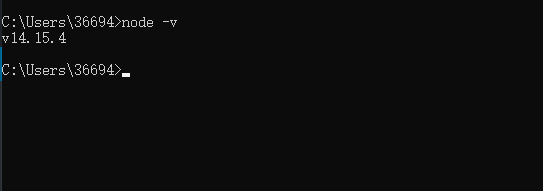
在搜索 cmd 打开命令行终端,输入 node -v,出现版本号,即证明成功安装

4. 安装 React 项目脚手架
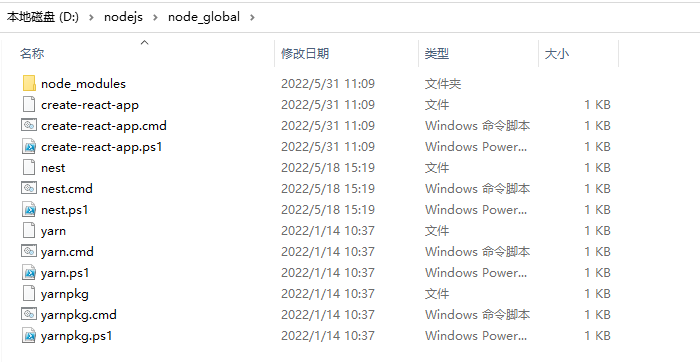
全局安装 React 脚手架项目,执行命令 npm install -g create-react-app,此时在 Node 的安装路径 node_global 目录下出现 create-react-app 相关的几个文件

但是这个时候我们在终端运行 create-react-app 命令,提示命令不存在

因为我们还需要在系统环境变量里新增一条该命令所在的安装路径 node_global 目录

然后重新打开终端输入命令,可以运行了



评论
还没有评论...留下你的评论!