👉 别找了!前端那些好用的网站都在这里了!
一、渐变神器 Gradient
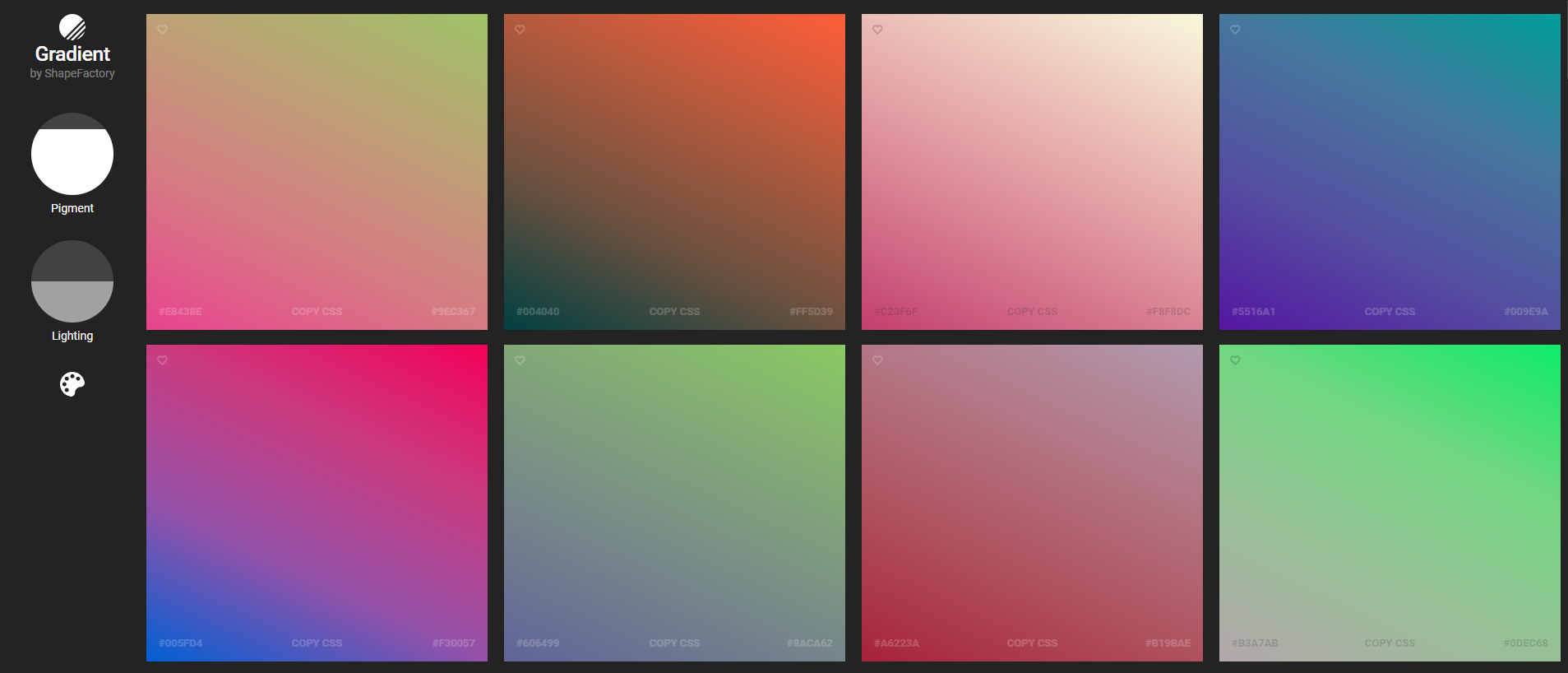
Gradient by ShapeFactory | Chromatic Gradient Generator
Gradient 是一款网页渐变设计工具,可以帮助用户轻松创建漂亮的渐变颜色样式,并将其应用到网页、APP 等设计项目中。

二、两款阴影工具在线网站
1、lingdaima 在线阴影创建:在线创建可视化 CSS阴影效果神器
lingdaima 是一款在线阴影创建工具,可以帮助用户快速地生成各种类型的阴影效果,并且提供多种自定义选项和实时预览功能。以下是该工具的主要特点和使用方法: 特点:
-
界面简洁易用,支持拖拽、滑动等操作; -
提供多种阴影类型,包括内部阴影、外部阴影、立体阴影等; -
可以自定义阴影属性,如颜色、大小、模糊度、位置等; -
支持将生成的阴影效果导出为CSS代码或PNG图片格式。

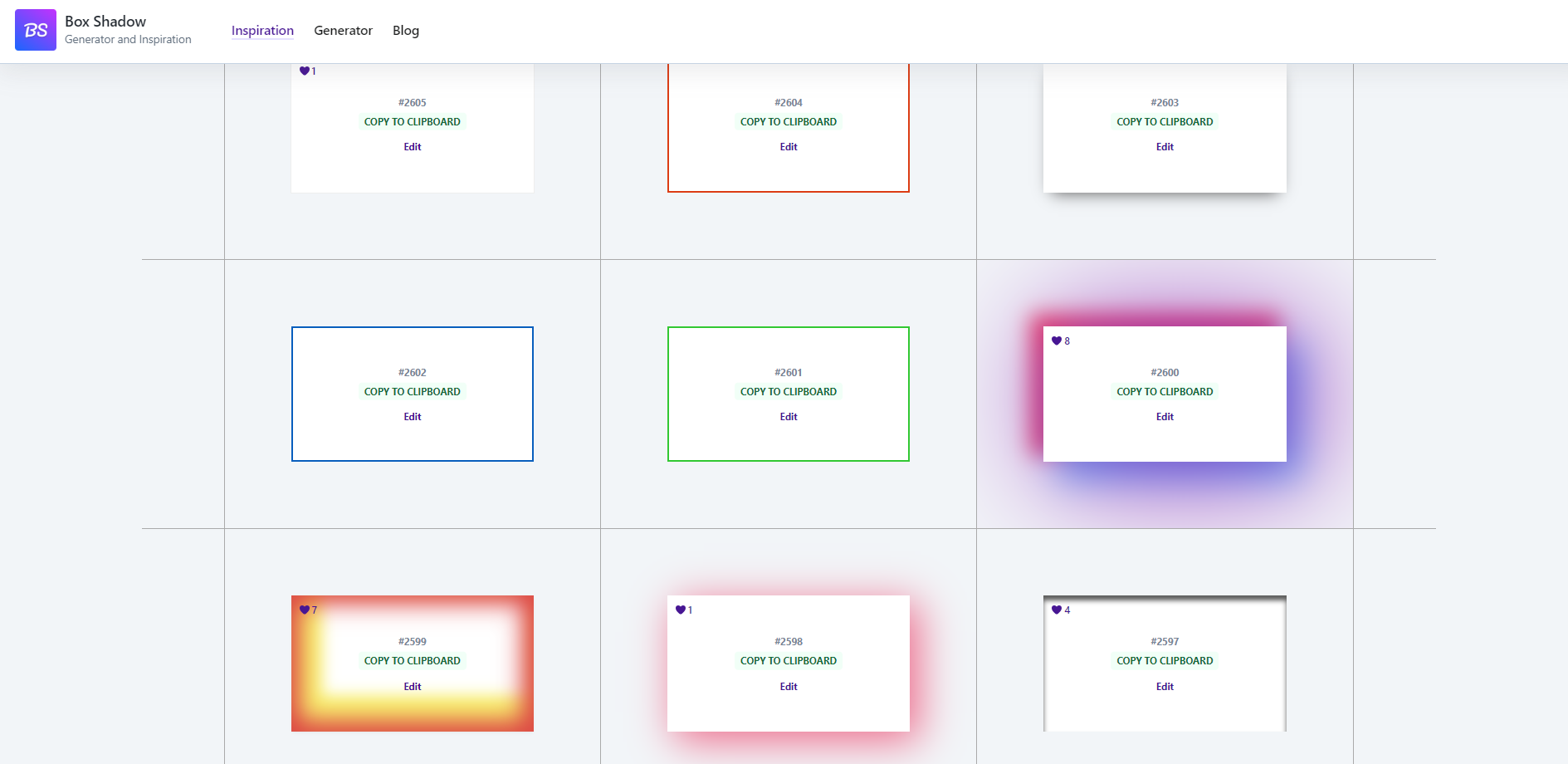
2、box-shadow 阴影网站:CSS box shadow inspiration – Box Shadow
box-shadow 阴影网站,在这个网站中会按照人们对各种阴影效果的喜爱程度进行排名,相信大多数人喜欢的阴影效果,如果用在你的网站上也一定会非常的好看的。

三、网站 UI 配色宝藏网站 UI Design Daily
UI Design Daily | Weekly FREE UI resources straight to your inbox
UI Design Daily 是一个专注于 UI 设计的在线社区,提供了大量优秀的设计素材和模板,以及许多实用的设计工具和资源。 特点:
-
提供丰富的UI设计素材和模板 -
可以按照类别、颜色、风格等属性进行筛选和浏览; -
支持在线预览和下载设计素材和模板,以及查看其他设计师的作品; -
网站配色难?不知道颜色如何搭配?那这个网站将为你提供源源不断的思路

四、 Glass Morphism 在线制作 CSS 玻璃风格神器
Glass Morphism (glassgenerator.netlify.app)
网站介绍:
Glass Morphism 是一个有趣的在线CSS玻璃风格工具,可以帮助开发者们在UI设计中快速应用 Glass Morphism 风格,并且提供了多种自定义选项和实时预览功能
特点:
-
可以自定义UI元素的属性,如颜色、阴影、高光等; -
支持实时预览效果,调整后立刻看到变化; -
支持将生成的CSS代码导出为文件或直接复制。

五、Keyframes 在线动画、阴影和颜色
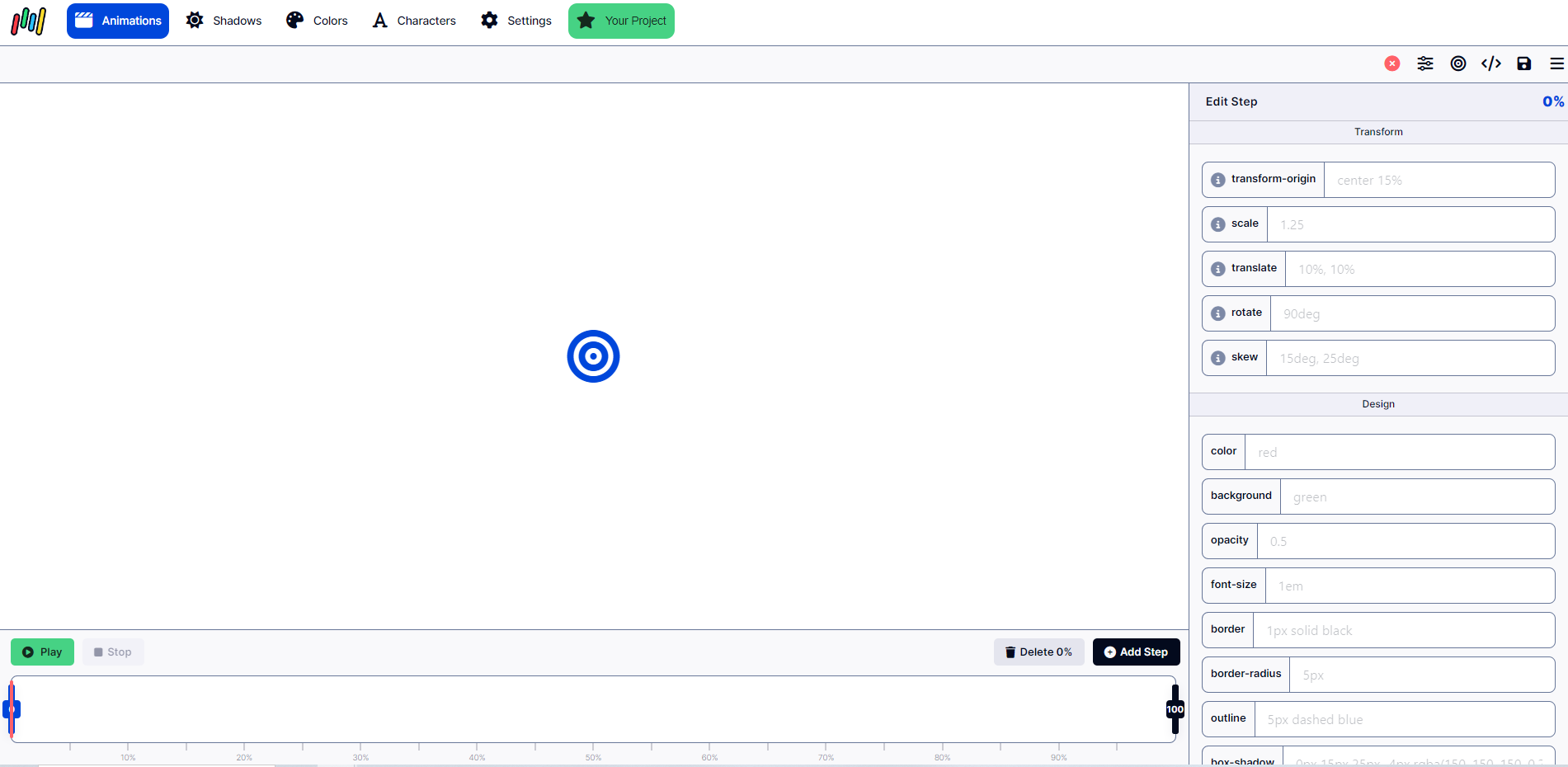
Keyframes 是一个在线动画生成器,可以帮助用户快速创建各种类型的 CSS3 动画、阴影和使用颜色效果,并且提供多种自定义选项和实时预览功能。以下是该工具的主要特点和使用方法
特点:
-
界面简洁易用,支持拖拽、滑动等操作; -
提供多种动画类型,包括旋转、平移、缩放、淡入淡出等; -
可以自定义动画属性,如持续时间、延迟时间、曲线函数等; -
支持实时预览效果,调整后立刻看到变化; -
支持将生成的CSS代码导出为文件或直接复制。

六、BGJar 在线 SVG 背景
BGJar | Free svg background image generator for your websites
BGJar 是一个免费的在线背景生成器,提供了各种类型和风格的背景图像,并且支持实时预览和自定义选项。以下是该网站的主要特点和使用方法:
特点:
-
提供各种类型和风格的背景图像,包括渐变色、图案、纹理等; -
可以自定义背景属性,如颜色、透明度、大小等; -
支持实时预览效果,调整后立刻看到变化; -
支持将生成的背景下载为PNG或SVG格式。

关注作者公众号,订阅推送更多及时的前端资讯、学习资料



评论
还没有评论...留下你的评论!