在线答卷系统的前端设计与数据库系统的设计与实现
如果要你实现一个在线的答题系统,你能想到它该具有哪些功能?当我接到这样一个需求的时候,脑海中立马能想到的就是它有录入题库的功能,创建试卷后可以从题库选择试题,并且可以针对试题进行分数的设置和排序。试卷发布后,用户通过指定的链接进入到试卷页面进行答题,答题完提交后,试卷由指定人进行评分。另外可能需要一个页面记录自己的答卷记录。初步设想罗列基本功能后,然后我们针对每个功能进行细化:
1) 题库管理
试题列表,可以根据试题类型或者问题描述进行筛选,列表中展示了试题的信息,包括试题类型、题目描述、答案、选择题的话选项列表、答案解析、额外的附件等。
2)试卷管理
试卷列表,展示试卷的相关信息:试卷名称、总分、及格分、考试最大时长、阅卷人、试题数量和发布状态切换按钮等,操作列提供编辑、编辑试题、考试统计按钮。
3)试卷试题编辑
进入到试卷的信息界面,侧边栏除了展示试卷的基本信息,根据题型显示题号的信息,点击题号可快速定位到改试题,试题列表区域根据题型显示所有的试题,在题型栏有添加试题和从题库选择的按钮,在试题信息栏有给题目排序和设置分数按钮。
4)在线答题
答题人通过特定携带有试卷信息的链接,进入到试卷的答题界面,左侧为题号的按钮进行切换试题,右侧为题目的信息和答案提交区域,和题目上下切换按钮,在左侧的上方有试题答题时间的倒计时框,时间倒数完成会有强制提交的信息弹出。
5)评分功能
由试卷的指定人可看到提交的答卷信息,客观题可直接通过答案对比给出得分,主观题需要由阅卷人评定分数,最后计算出总得分。
6)考试记录
显示答卷人所有的答卷记录,如果该人也是阅卷人可以查看自己相关的阅卷记录。
为什么要进行这样的功能细化?细化后我们可以根据罗列的详细功能进行数据库和表的字段设计。为了能较准确地设计出每个表的字段,一定要把功能清单列的尽可能地详细。
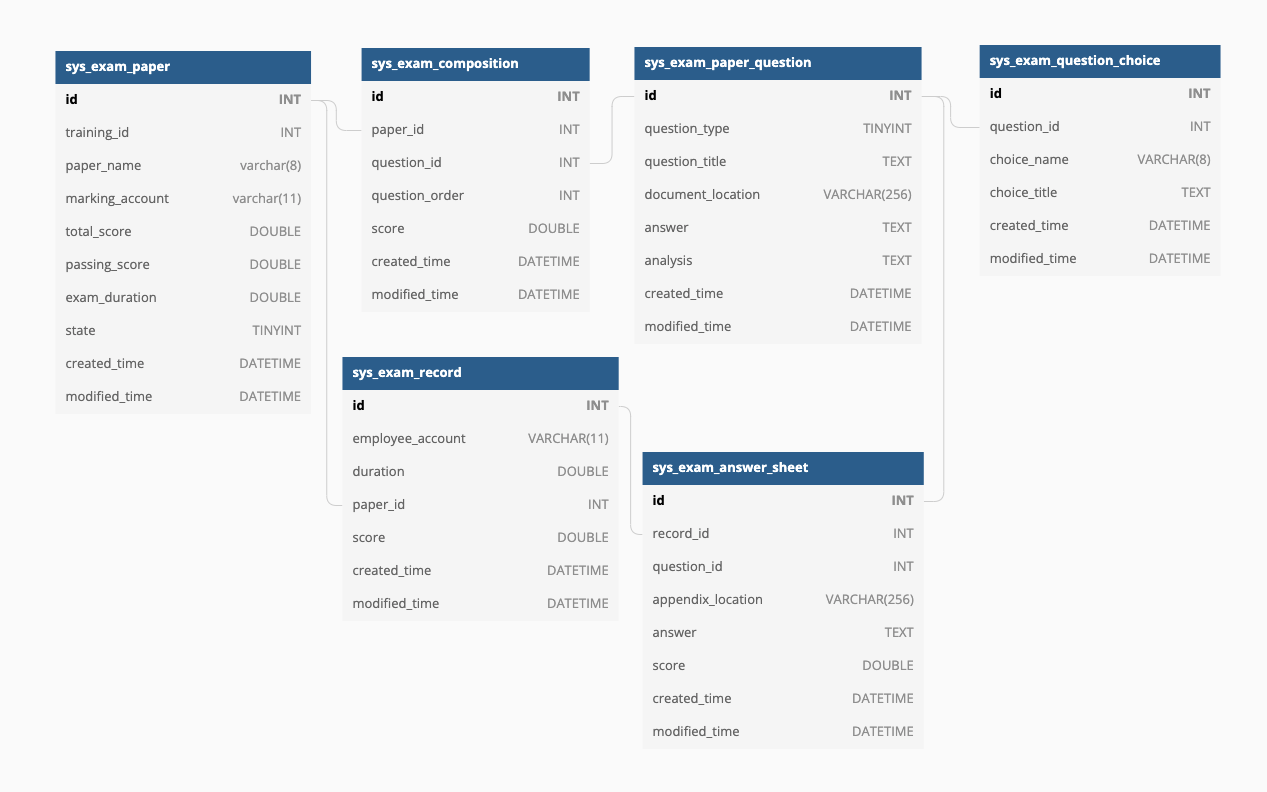
通过一点一滴的查漏补缺,最终我们设计出与答卷系统相关的六张表,分别为试卷表、试题表、试卷和试题关联组成表、选择题选项表、试卷答题记录表、考试记录表
CREATE TABLE `sys_exam_paper` (
`id` INT NOT NULL AUTO_INCREMENT COMMENT '自动编号',
`training_id` INT DEFAULT NULL COMMENT '所属课程id',
`paper_name` varchar(8) DEFAULT NULL COMMENT '试卷类型(A,B,C)',
`marking_account` varchar(11) DEFAULT NULL COMMENT '阅卷人账户',
`total_score` DOUBLE DEFAULT NULL COMMENT '试卷分数',
`passing_score` DOUBLE DEFAULT NULL COMMENT '及格分数',
`exam_duration` DOUBLE DEFAULT NULL COMMENT '考试时间',
`state` TINYINT DEFAULT NULL COMMENT '试卷状态',
`created_time` DATETIME DEFAULT NULL COMMENT '创建时间',
`modified_time` DATETIME DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`id`) USING BTREE
) COMMENT = '试卷表' ROW_FORMAT = COMPACT;
CREATE TABLE `sys_exam_paper_question` (
`id` INT NOT NULL AUTO_INCREMENT COMMENT '自动编号',
`question_type` TINYINT DEFAULT NULL COMMENT '题目类型',
`question_title` TEXT DEFAULT NULL COMMENT '题干',
`document_location` VARCHAR(256) DEFAULT NULL COMMENT '题目附件',
`answer` TEXT DEFAULT NULL COMMENT '题目答案',
`analysis` TEXT DEFAULT NULL COMMENT '题目解析',
`created_time` DATETIME DEFAULT NULL COMMENT '创建时间',
`modified_time` DATETIME DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`id`) USING BTREE
) COMMENT = '试题表' ROW_FORMAT = COMPACT;
CREATE TABLE `sys_exam_composition` (
`id` INT NOT NULL AUTO_INCREMENT COMMENT '自动编号',
`paper_id` INT DEFAULT NULL COMMENT '试卷编号',
`question_id` INT DEFAULT NULL COMMENT '题目编号',
`question_order` INT DEFAULT NULL COMMENT '题目编号',
`score` DOUBLE DEFAULT NULL COMMENT '题目分值',
`created_time` DATETIME DEFAULT NULL COMMENT '创建时间',
`modified_time` DATETIME DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`id`) USING BTREE
) COMMENT = '试卷和试题关联组成表' ROW_FORMAT = COMPACT;
CREATE TABLE `sys_exam_question_choice` (
`id` INT NOT NULL AUTO_INCREMENT COMMENT '自动编号',
`question_id` INT DEFAULT NULL COMMENT '所属题目id',
`choice_name` VARCHAR(8) DEFAULT NULL COMMENT '选项(A,B,C...)',
`choice_title` TEXT DEFAULT NULL COMMENT '选项描述',
`created_time` DATETIME DEFAULT NULL COMMENT '创建时间',
`modified_time` DATETIME DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`id`) USING BTREE
) COMMENT = '选择题选项表' ROW_FORMAT = COMPACT;
CREATE TABLE `sys_exam_answer_sheet` (
`id` INT NOT NULL AUTO_INCREMENT COMMENT '自动编号',
`record_id` INT DEFAULT NULL COMMENT '考试记录编号',
`question_id` INT DEFAULT NULL COMMENT '题目编号',
`appendix_location` VARCHAR(256) DEFAULT NULL COMMENT '答题附件',
`answer` TEXT DEFAULT NULL COMMENT '用户答案',
`score` DOUBLE DEFAULT NULL COMMENT '用户得分',
`created_time` DATETIME DEFAULT NULL COMMENT '创建时间',
`modified_time` DATETIME DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`id`) USING BTREE
) COMMENT = '试卷答题记录表' ROW_FORMAT = COMPACT;
CREATE TABLE `sys_exam_record` (
`id` INT NOT NULL AUTO_INCREMENT COMMENT '自动编号',
`employee_account` VARCHAR(11) DEFAULT NULL COMMENT '考试用户账户',
`duration` DOUBLE DEFAULT NULL COMMENT '考试时长',
`paper_id` INT DEFAULT NULL COMMENT '考试试卷id',
`score` DOUBLE DEFAULT NULL COMMENT '该试卷得分',
`created_time` DATETIME DEFAULT NULL COMMENT '创建时间',
`modified_time` DATETIME DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`id`) USING BTREE
) COMMENT = '考试记录表' ROW_FORMAT = COMPACT;下面是数据库关系图,利用在线设计工具 dbdiagram.io

完成了数据表的设计和功能清单之后,我们可以开始构思系统的界面了。作为前端程序员,我们直接选择一款成熟的UI框架,免去了原型的设计稿,就可以直接选用合适的组件进行页面的实现,这个过程就跟画师差不多,是一个根据自己的想象,用画笔(而程序员用的是代码)勾勒出实物的原型的过程。
下面是选用 Element UI 进行搭建的系统前端页面
题库管理界面

试题创建和编辑界面

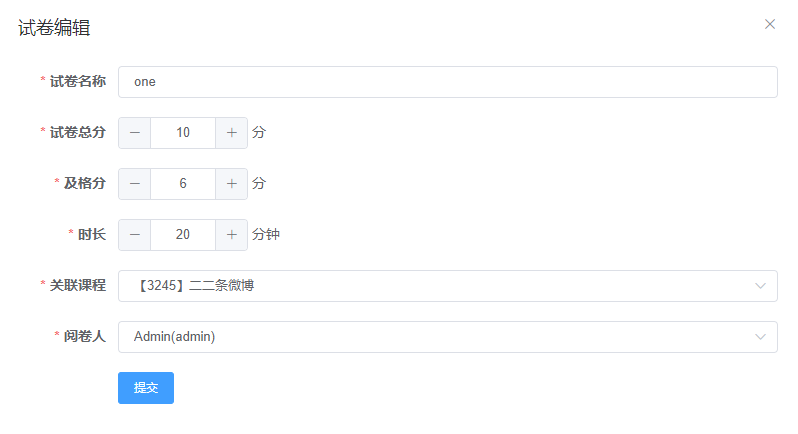
试卷管理界面


试卷试题编辑界面

考试统计界面

在线考试界面

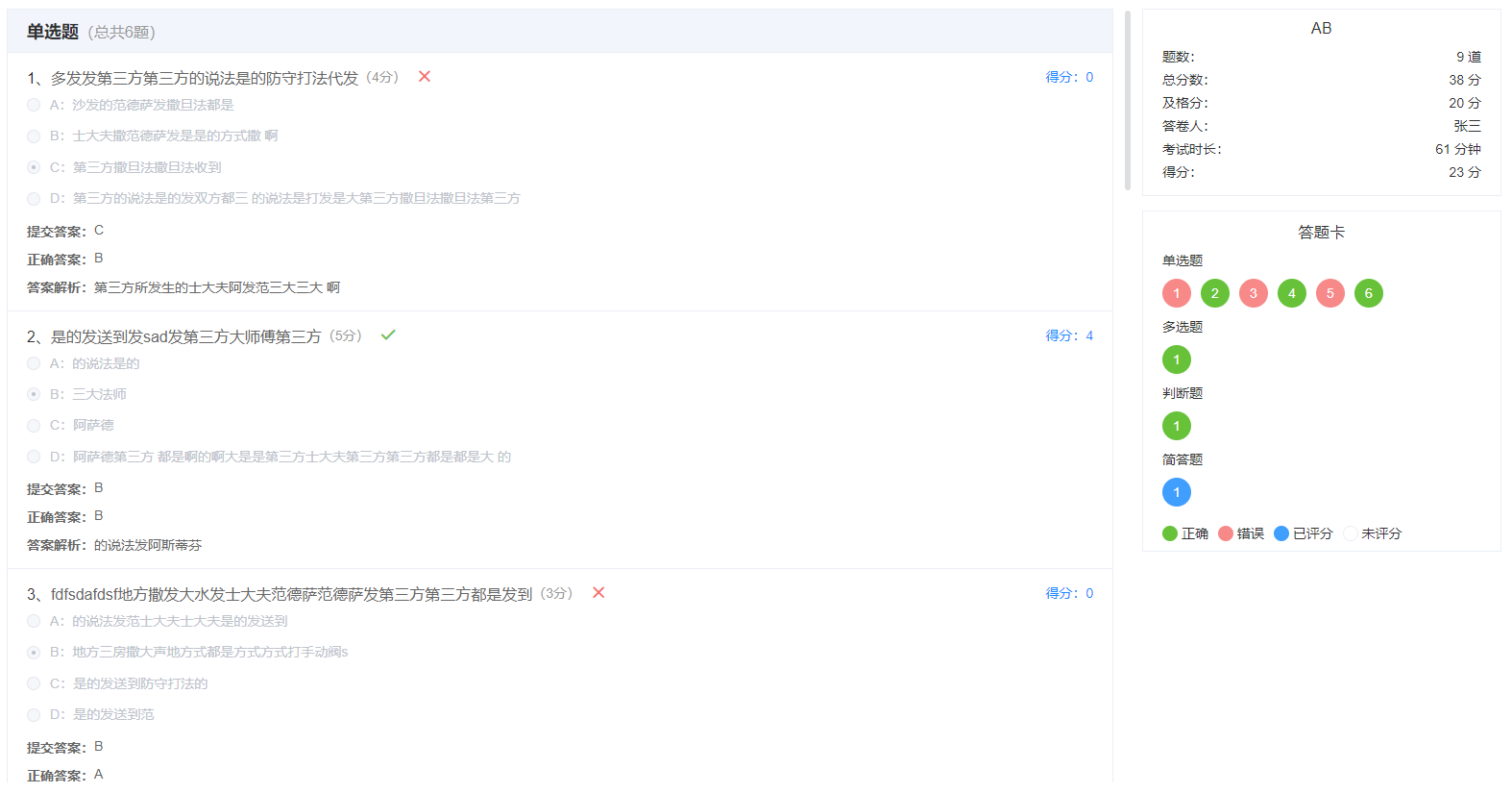
答卷详情页面

接下来有了前端页面和设计好的数据库表,就可以进行后端接口的定义和实现了,这里省去后端接口的具体实现 ……
总结 :软件的设计是一项复杂的工程,牵涉到方方面面,作为程序员如何从零到一实现一个系统的设计到落地。技术作为自己的看家本领,可能是最次要到,前期的产品逻辑和功能点是最考验我们的,这是考验一个程序员功力的时候。一个好的程序员往产品方面转的时候,需要刻意地去锻炼这方面的能力。



评论
还没有评论...留下你的评论!