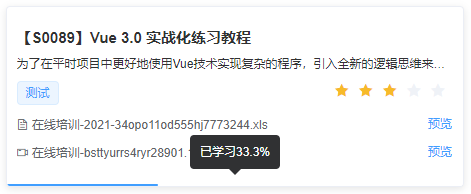
使用 Element 组件搭建在线学习的课程卡片设计
假如我们要做一个在线课程学习的系统,其中我们需要做的一个功能就是课程信息流的一个展示,以等高卡片列表或者瀑布流的方式呈现。首先我们来罗列下这个卡片内应该包括哪些信息点:
- 课程名称
- 课程简介
- 分类信息
- 课程评分等级
- 课程文件
- 课时
- 观看学习人次
- 学习进度
这是我们能想到的一些关键信息,考虑到必要性,剔除了一些其它的非必要的信息,需要用户点击进入详情页才能看到。作为一个前端程序员,在没有产品和设计的情况下,如何通过我们日常开发的一些经验,将这八条信息展现在一张卡片上,还要保持信息的层次感和布局的合理性,这个具有一定的挑战,且看我是如何做的吧。
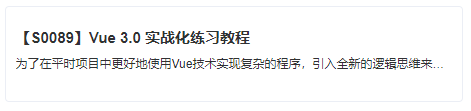
标题和简介
首先这张卡片上最主要的信息就是课程的标题,我们使用稍大而粗的字体来呈现,在标题的下面通常是简介,我们使用正常小点的字体和标题形成反差即可。另外我们将简介的内容控制在一行显示,超出的部门用省略号代替。

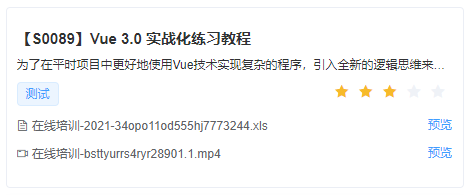
分类和评分等级
分类作为课程的次要信息,通常作为筛选的条件,我们使用标签的样式,用el-tag来展示,评分等级自然想到 Element 里面的 Rate 评分组件 el-rate

课程文件列表
课程文件列表我们摘取文件的名称,文件的类型,另外需要一个观看的按钮,采取横向排列的方式

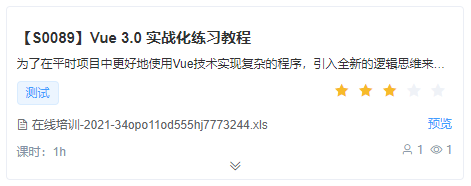
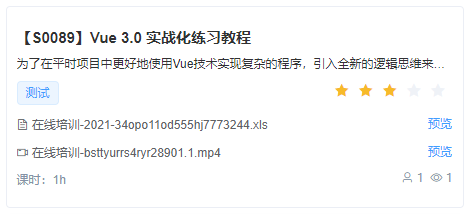
另外考虑到多个文件列表带来的卡片高度不统一问题,将默认显示最上面的那个文件,其它的采用折叠伸缩的方式,在卡片的下面增加了双角头图标作为触发器。

课时和观看人次
这两个的信息量比较少,我们采取左右横向排列的方式,观看人数和次数通过图标来区分和简化文字说明

学习进度
学习进度一开始我很犹豫不知道该如何表达?因为如果直接用百分比的数字,该如何放?放在哪里?独立一行显示过于冗余。如果使用控件自然是进度条 el-progress 显示,那么如何放是一个问题,要显得不那么突兀。为了有效利用卡片的空间,不至于让太多的内容导致卡片过高,影响信息流的排布。采用绝对定位的方式,将进度条细化贴近卡片的底部边框。
为了精确的显示进度的详细值,利用了 el-tooltip 文字提示组件。

前端程序员是最接近用户的,如何使产品更美观和易用通常是我们要不断考虑的问题。同时前端也是和产品、设计师接触最多的,受到他们的耳濡目染,形成我们自己的一套独有的审美和产品思维,为什么说是独有的?因为我们需要将它们消化吸收,然后通过技术手段来进行实现。
随着市面上的UI框架越来越多,我们已经不用一点一滴地去考虑界面上的每个元素的样式和它们的交互方式。大厂已经利用它们过剩的设计资源帮我们实现了粗粒度的UI实现。我们只需要像搭积木的方式来组合各种组件实现我们的最终的界面。但最终搭建出来的效果也还是需要我们具备一定的设计能力和审美能力。这点我们需要从平时的工作中多用点心去细细揣摩和思考。多利用业务的项目,在没有产品和设计师的配合下,独立地去完成一个项目中去锻炼。



前端程序员一点设计和产品上的思考,希望可以不断拓宽自己的能力边界!