heroicons 一个手绘版SVG图标的网站
作为前端,经常免不了使用图标的时候,尤其当自己业余开发项目,自己又没有设计做图的能力。而使用网上开源的图标是我们常见的一种做法。今天介绍一个图标网站,官网:https://heroicons.com/,目前已收集292个纯手绘的常见场景的图标,而且是 SVG 矢量格式,它的好处是可以任意放大缩小而不影响图标的质量。由 Tailwind CSS 开发人员制作而成。

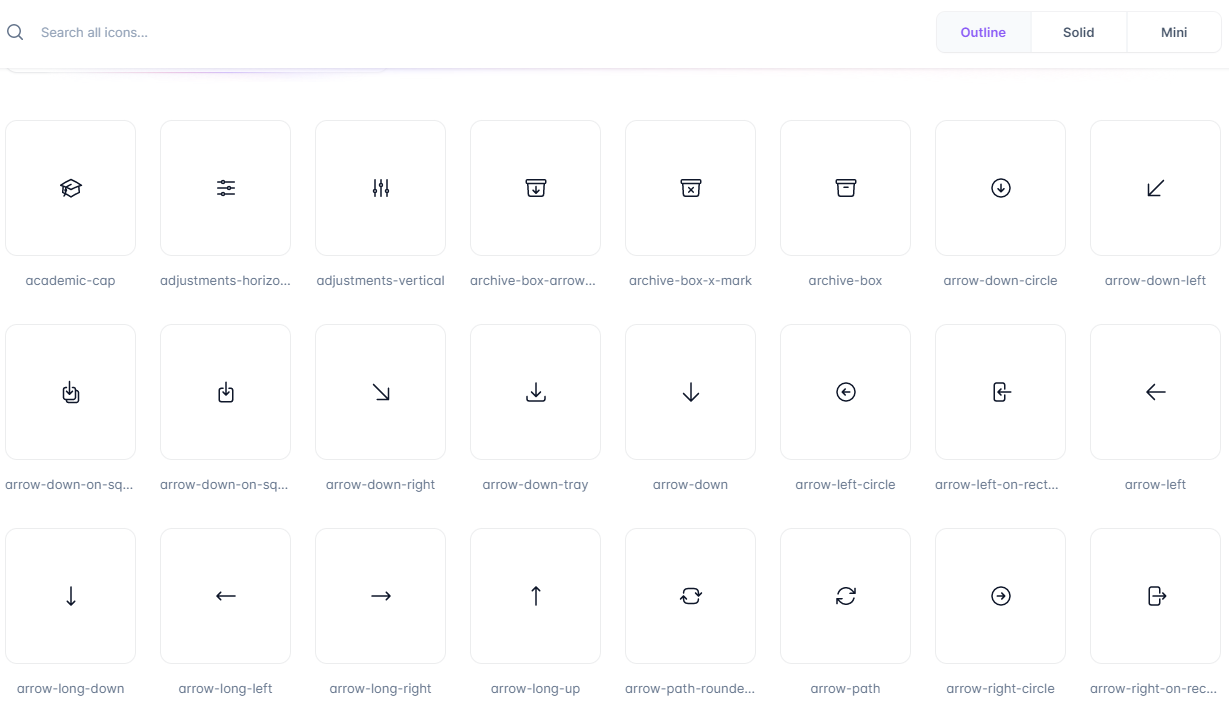
官网中每种图标分别有线框图和实心图,缩小版三种选择:

线框图:24 x 24 像素长宽,1.5 像素描边,常用于导航或营销活动场景的应用
实心图:24 x 24 像素长宽,实体填充,常用于导航或营销活动场景的应用
缩小版:20 x 20 像素长宽,实体填充,常用于页面中很小元素如:按钮、表单元素和支持辅助文本
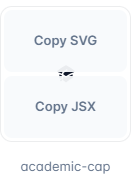
当鼠标移动到图标上,可复制出 SVG 代码,保存成 SVG 格式的文件,可在前端代码中直接使用。

如果你有改变图标颜色的需求,可以在代码中找到 fill 颜色填充属性,来改变当前的颜色值。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor" class="w-5 h-5"> <path fill-rule="evenodd" d="M9.664 1.319a.75.75 0 01.672 0 41.059 41.059 0 018.198 5.424.75.75 0 01-.254 1.285 31.372 31.372 0 00-7.86 3.83.75.75 0 01-.84 0 31.508 31.508 0 00-2.08-1.287V9.394c0-.244.116-.463.302-.592a35.504 35.504 0 013.305-2.033.75.75 0 00-.714-1.319 37 37 0 00-3.446 2.12A2.216 2.216 0 006 9.393v.38a31.293 31.293 0 00-4.28-1.746.75.75 0 01-.254-1.285 41.059 41.059 0 018.198-5.424zM6 11.459a29.848 29.848 0 00-2.455-1.158 41.029 41.029 0 00-.39 3.114.75.75 0 00.419.74c.528.256 1.046.53 1.554.82-.21.324-.455.63-.739.914a.75.75 0 101.06 1.06c.37-.369.69-.77.96-1.193a26.61 26.61 0 013.095 2.348.75.75 0 00.992 0 26.547 26.547 0 015.93-3.95.75.75 0 00.42-.739 41.053 41.053 0 00-.39-3.114 29.925 29.925 0 00-5.199 2.801 2.25 2.25 0 01-2.514 0c-.41-.275-.826-.541-1.25-.797a6.985 6.985 0 01-1.084 3.45 26.503 26.503 0 00-1.281-.78A5.487 5.487 0 006 12v-.54z" clip-rule="evenodd" /> </svg>
或者可以借助 iconfont 工具在线生成图标字体,这样可直接通过字体大小颜色的属性来设置大小和颜色。
唯一不足的地方,官网没有通过用途或场景对图标进行分类,不是很容易找到,但是可通过搜索栏输入图标的名称进行筛选。同样图标需要 Tailwind CSS 框架搭配一起使用,可以看到以上代码中有 Tailwind CSS 框架中的类名。
详细使用可参见 Github 主页介绍:https://github.com/tailwindlabs/heroicons


评论
还没有评论...留下你的评论!